

よくある Google アナリティクス の設定の落とし穴
警告がきてしまった。ヒット数に原因?|よくある Google アナリティクス の設定の落とし穴(3回)
Google アナリティクス の設定を自動でチェックする Sunfish
>> Sunfish | GAで効果的なアクセス解析を行うための第1歩を支援
>> よくある Google アナリティクス の設定の落とし穴 記事一覧
警告がきてしまった。ヒット数に原因??
本記事では、Sunfish のリリースから 1 周年を記念して『よくある Google アナリティクス 設定の落とし穴』というテーマで全 5 回にわたってGoogle アナリティクスに関する困った事例をご紹介します。
今回は < ページビューがそんなにないのに警告がきてしまった。ヒット数に原因?? > をテーマに Google アナリティクスの設定の落とし穴をご紹介いたします。
過去に Google アナリティクス のサポートをおこなっている企業の担当者さまから、こんな相談がありました。
質問内容
相談の内容は、月間のページビュー数を見る限りは上限である 1,000 万ヒットまで余裕があるのに Google 社からヒット数超過の警告をされたというものでした。
Google アナリティクス は通常版と有償版の 2 種類のサービスを提供しており、通常版であれば、1,000 万ヒット / 1 か月を上限として無償で利用することができます。
上記から、通常版で 1,000 万ヒット / 1 か月を超えてしまうと Google アナリティクス のレポート上にアップグレードを促す警告が表示されるようになります。
しかし、相談いただいた担当者さまのお話しを詳しくうかがうとページビューの計測以外にもイベントによる計測施策を複数おこなっているようでした。ここで注意が必要なのは上限である 1,000 万ヒットは、ページビュー数ではなくヒット数だということです。
ヒットとは Google アナリティクス が処理するデータの最小単位で、さまざまなユーザーのインタラクションをヒットとして処理することで WEB サイトやアプリなどの解析を可能にします。このヒットは、下記に記載のヒットタイプが対象となります。
< ヒットタイプ >
- ページビュー/スクリーンビュー 計測のヒット
- イベント 計測のヒット
- e コマース 計測のヒット
- ソーシャル インタラクション のヒット
- 例外 計測のヒット
- ページの読み込み速度 計測のヒット
上記から、月間のヒット数はページビュー数のみで判断するのではなくヒット数で判断することが望ましいです。
調査方法
ヒット数は通常利用している標準レポートでは把握することができません。
ここでは、Google アナリティクス でヒット数を把握する方法をメリット / デメリットを付け加えご紹介します。
調査方法は 2 つあります。1 つ目はカスタムレポートでヒット数を表示する方法で、2 つ目は管理画面から把握する方法です。
< ヒット数の把握方法 >
- カスタムレポートでの把握
- 管理画面での把握
1 つ目のカスタムレポートでヒット数を把握する場合のメリットは、ヒット数の調査を深堀しておこなえることです。
例えば、カスタムレポートで指標にヒット数とページビュー数を指定することで、ページビュー以外のヒット数の量を把握することができます。
デメリットは、カスタムレポートはビューレベルの表示となるため、該当のビューでビューフィルタを設定している場合には、フィルタではじかれたヒットはレポートに表示されないということです。この場合は、ビューフィルタが設定されていないビューを利用することをおすすめします。
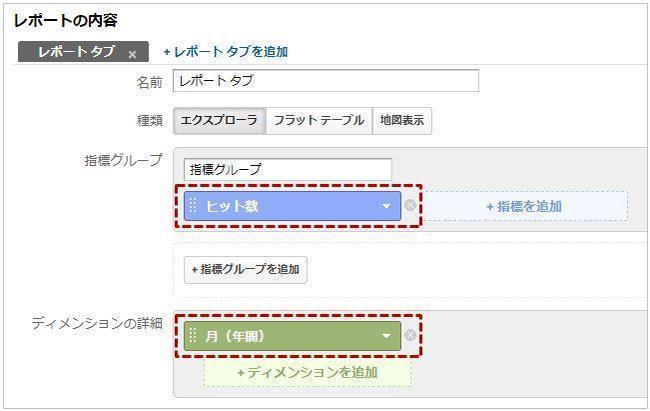
カスタムレポートの設定はディメンションに「月」などのシンプルなものを指定し、指標には「ヒット数」を指定します。
< カスタムレポートの設定方法 >
- 集計期間:把握したい期間(当月や先月など月単位で指定します。)
- ディメンション:月 など(シンプルなものを選びます。)
- 指標:ヒット数(必要であれば、ページビュー数など)


2 つ目の管理画面でヒット数を把握する場合のメリットは、プロパティレベルでヒット数を把握できるため、ビューレベルより正確な数値を把握することができるということです。
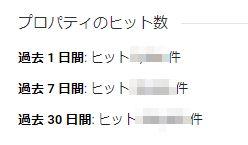
< プロパティのヒット数 | プロパティ設定 >
ヒット数の概算は、管理画面のプロパティ配下にあるプロパティ設定にて、過去 1 日 / 1 週間 / 1 か月間の 3 種類の期間から把握することができます。

ただし、上記で把握できるヒット数はあくまでも概算であり、ヒット数はあくまでもプロパティレベルで収集されたデータが対象となります。また、500 ヒット / セッション や 20 万ヒット / 1 日を超える場合にも管理画面に数値が表示されない場合があります。
知らない間にヒット数が増えてしまう事例
上記のように、こういった問題のよくあるパターンとして、以下の 2 つがあげられます。
- ページの読み込み速度の計測
- ページの滞在時間の計測
1 つ目は、ページの読み込み速度のカスタム速度計測でサンプリングする割合を全てのユーザーで 100% 送信される設定になっていたいことが原因でした。
通常ではページの読み込み速度で送信されるヒット数のサンプリングの幅は、前日のページビュー数の量によって判断されます。(下記 基準表を参照)
< timing のサンプリング幅の基準表 >
| 前日の総 PV 数 / プロパティ | timing のサンプリング幅 (最大値) |
|---|---|
| 0~1,000 | 100 |
| 1,000~100,000 | 総 PV 数の 10% |
| 100,000~1,000,000 | 10,000 |
| 1,000,000 以上 | 総 PV 数の 1% |
サンプリングとは、全体から調査する場合と一部を抽出して調査する場合とで近しい結果が得られることから、統計の場でサンプリングは広くもちいられています。
デフォルトでは、上記の観点から統計上優位な数値として基準を設けていますが、あくまでもプロパティレベルの総ページビュー数のため、特定のページのみ読み込み速度を計測したい場合に、そのページのページビュー数が少ない場合は、優位となるサンプリング幅とはならない可能性があります。
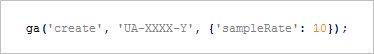
上記から、カスタム速度の計測ではオプションの "siteSpeedSampleRate" でサンプリングする割合を指定することができます。

"siteSpeedSampleRate" のオプションはデフォルトの設定で 1% ですが、本件は全ページに 100% で設定されていることで、ページビュー数と同数ヒットが送信されていました。
本件の対処方は、まずはカスタム速度を計測するページを、本当に知りたいページに限定することです。そして、読み込み速度のサンプリングする割合を 1 カ月のヒット数に抵触しない数字まで下げることです。
< 対処法 >
- カスタム速度を計測するページを限定する
- ページの読み込み速度のサンプリングサイズを下げる
2 つ目は、ページの滞在時間を計測するために秒単位でイベントを送信していたことが原因でした。
Google アナリティクス ではページの滞在時間を "ページの閲覧開始時刻" と "次のページの閲覧開始時刻" との差分で算出するため、仕様として "次のページの閲覧開始時刻" が存在しない直帰した滞在時間は "0秒" として処理されます。
ページの閲覧開始時刻 - 次のページの閲覧開始時刻 = ページの滞在時間
上記から、通常の計測ではブログ記事や LP のように単一のページでユーザーの行動が完結してしまうサービスの場合にはページの滞在時間を計測することが難しくなっています。
この時、ページの滞在時間を計測する方法はいくつか存在します。
- 秒単位でイベントを発行し、発行したイベントを合算する
- ページ離脱時にイベントを発行し閲覧開始時刻との差分を算出する
- など
今回、ヒット数の超過になる原因になったのが1つ目の算出方法です。
1秒ごとにイベントを送信することで離脱したタイミングの時間を集計できるというものです。ただし、この集計方法ではページの滞在時間が長い場合やページビュー数が多い場合に膨大な数のヒットが送信されてしまいます。
上記の場合は、ヒット数を削減するためにヒットを送信する間隔を 15 秒や 30 秒に広げたり、上限を設けることでヒット数が膨大になることを防ぐことができます。
また、モダンブラウザに対応する "onpagehide" 関数を利用することでページの滞在時間に近しい数値を取得することが可能です。
"onpagehide" 関数は、「リンクをクリックする」「ページをロードする」「windowを閉じる」などページから移動するタイミングで発生するイベントです。
この "onpagehide" 関数をトリガーにイベントを送信し、"ページの閲覧開始時刻" との差分を計算することでページの滞在時間に近い数値を取得することができます。
なお、"onpagehide" 関数は以下のモダンブラウザに対応します。運用するサイトでレガシーブラウザの利用率が高い場合には十分な検討が必要です。
(2017/10/10 現在)
| ブラウザ | chrome | IE | Firefox | safari | opera |
|---|---|---|---|---|---|
| onpagehide | 〇 | 11.0 | 〇 | 5.0 | 〇 |
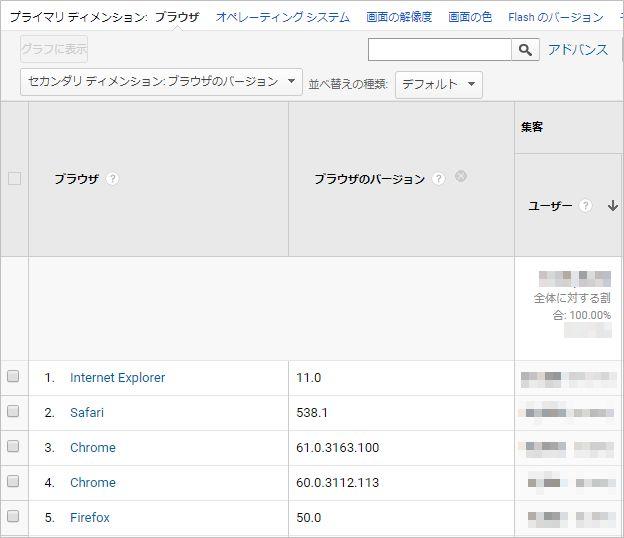
サイト利用者のブラウザバージョンは、以下に記載の方法で把握することができます。
< ブラウザバージョンの確認方法 >
標準レポート > ユーザー > テクノロジー > ブラウザとOS
プライマリディメンション:ブラウザ
セカンダリディメンション:ブラウザのバージョン

< 対処法 >
- 送信するイベントの間隔を広げる
- "onpagehide" 関数を利用しページの滞在時間を集計する
解析ツールの運用に不安がございましたら弊社までお問い合わせください。

